It’s very common to want to customize the initial user experience for your learning portal — aka your homepage.
Why?
Because the homepage is the first thing that learners see and sets the mood for their learning experience. A bland homepage doesn’t exactly excite them to start their training. Likewise, a homepage that doesn’t look anything like the rest of your website or your brand in general, seems impersonal.
That’s not the first impression you’d like your learners to have.
Why you should customize your homepage
Training shouldn’t feel like just another task your employees have to do. It should be a natural part of their job and connected to your brand. The same goes for training you deliver to external stakeholders, like your customers or partners.
A custom homepage on your training portal:
- Speaks of your brand: You can engage learners with the messages you want to get across and highlight the most significant courses.
- Boosts consistency across all channels: The look and feel of your homepage should match the rest of your website, social media networks, and other channels, so that learners can quickly relate.
- Is unique: You don’t want learners to see a boilerplate page that could be designed by anyone and addressed to everyone; you want your training environment to differentiate from other platforms.
- Appeals to different audiences: For an even more personalized learning experience, you can create different homepages for different departments, clients, etc.
Why build your custom homepage with TalentLMS
The homepage of your training platform is usually a set of pages that learners view before logging and start a course. To create these pages, you need to integrate with a content management system like WordPress. But such an integration is not always easy to build — and maintain.
With TalentLMS, though, your life can get easier. Our “custom homepage” feature lets you build a good-looking, mobile-friendly promotional website for your learning portal without coding, without extra integrations needed, and without additional costs.
Here is what you get with the TalentLMS custom homepage:
- Easily build a branded homepage for your learning portal
- Customize what learners see prior to login
- Promote selected courses on the landing page
- Add new pages as needed
Don’t have a TalentLMS account yet?
Build your learning portal today
and start training your teams in just a few hours.
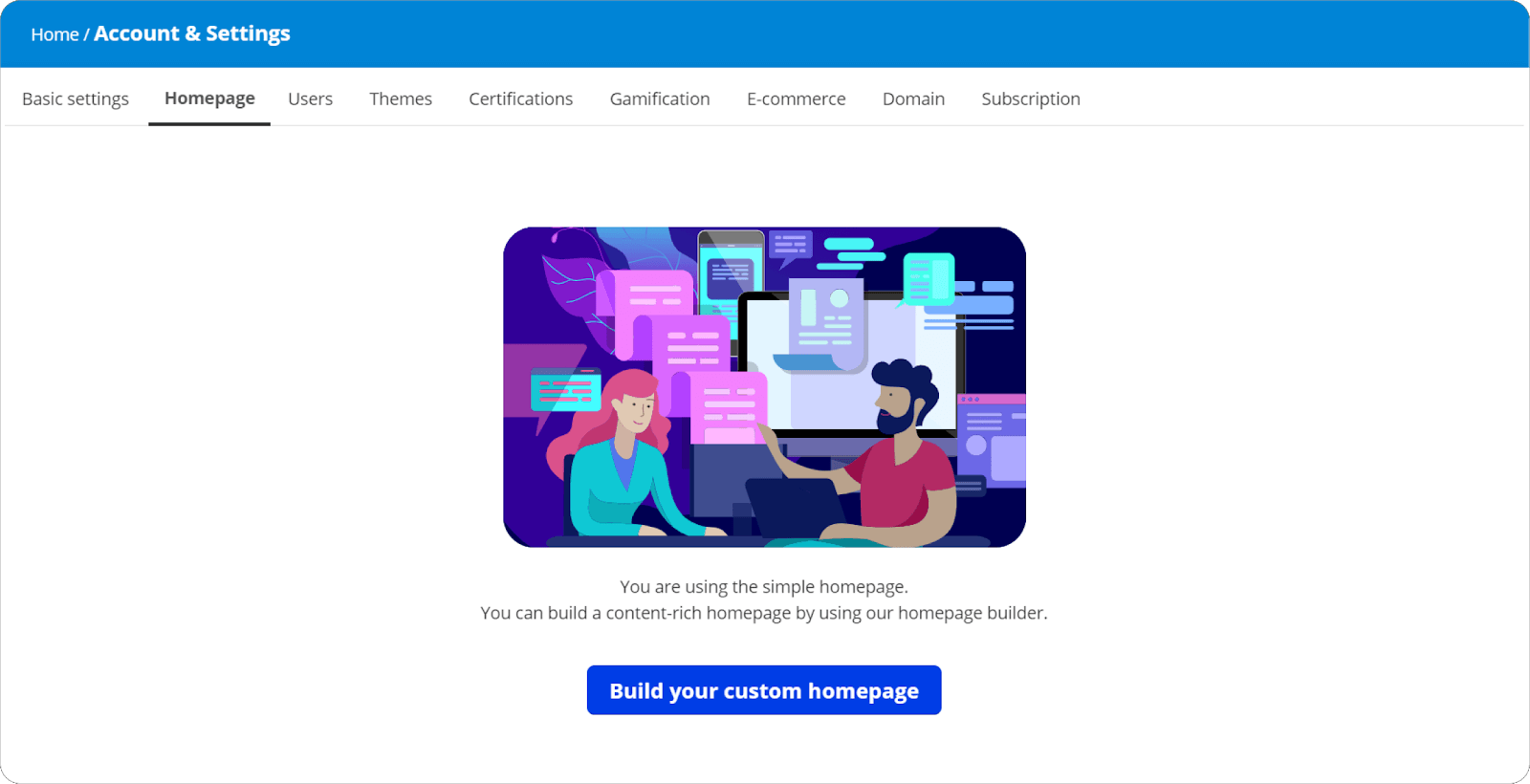
How to customize your TalentLMS homepage
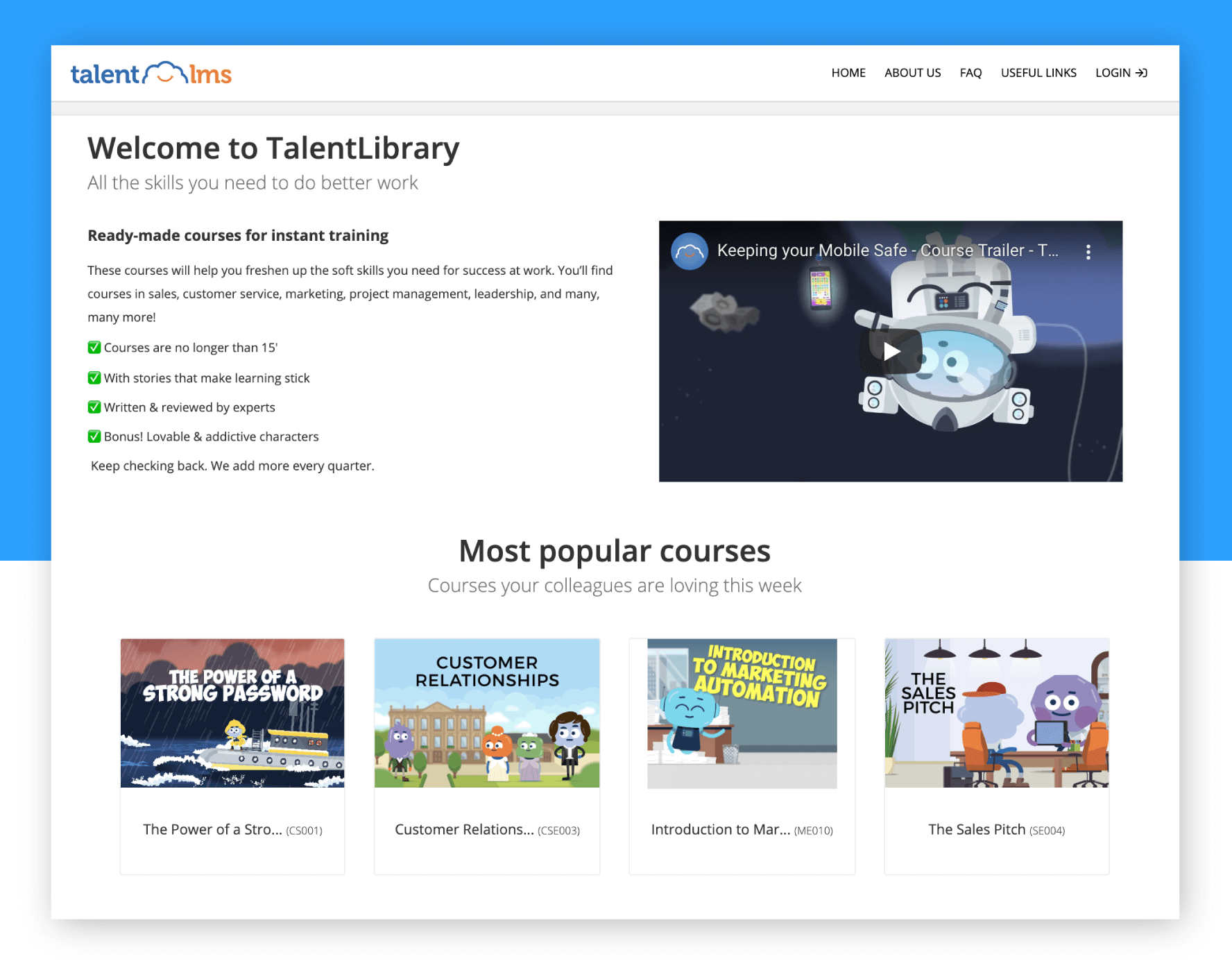
Once you create your account with TalentLMS, you start with the default homepage, where learners can log into your portal. Through your “Account & Settings” field, you can customize this page the way you want.
*Note: The “custom homepage” feature is available in all TalentLMS paid plans.

More specifically, you can add and edit elements like:
- A welcome message
- A description of your portal
- Images and videos
- A menu with links to internal and external pages and resources
Think of your homepage as a landing page: you can determine the layout (how your page looks) and the structure (how learners navigate through your page). Let’s see in more detail how you can customize your homepage to create a personalized training experience for your learners.

Looking for a personalized eLearning platform?
Customize your online training portal in no time with TalentLMS.
The training platform that users consistently rank #1.
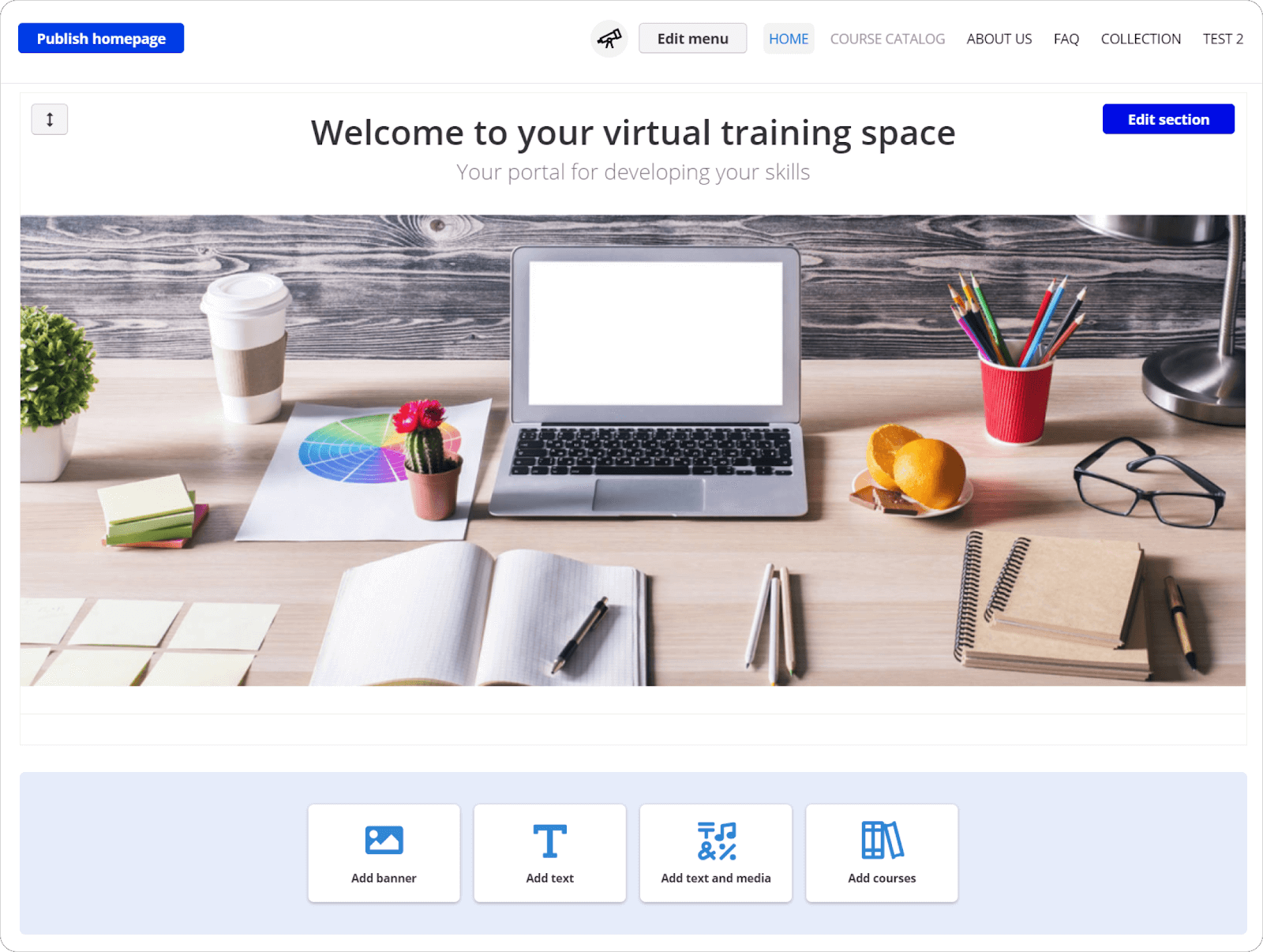
1. Layout
You can customize, add, and edit the sections of your homepage in several ways, including:
- Write a headline and subtitle: This is usually the first thing that your users will see, so you could share a welcome message and a brief description of your portal.
- Add a banner: This is your site’s main image. It’s best to pick something that matches your brand and color palette.
- Add text, images, and videos: Enrich your page with additional information and graphic elements.
- Feature any courses you want to promote (up to 12 courses): For example, you can highlight your latest course additions or courses that are the most popular among your learners.
- Preview and finalize your page: You don’t have to log in and out to see how your homepage looks; reorder sections and preview the result from one place.

Here are more details on how to work with the different sections of your custom homepage at TalentLMS.
2. Structure
You can also add and customize pages that learners can access from the homepage. This way, your homepage turns into a mini-site within your training portal:
- Build and add internal pages: Create new pages within your LMS, for example, an FAQ or an About us page. Each of those internal pages can have customized sections (text, images, etc.) as described above.
- Add links to external pages: From the menu, learners can visit external web sources, for example, your company website.
- Make pages available only to logged-in users: Decide which pages will be available to all and which will be private and accessible only to learners who’ve logged in (e.g. your course catalog).
- Preview and optimize your page: Make changes as needed, preview the result, and finalize the structure and content without having to log in and out.

Here’s some more info about adding custom pages to your training portal.
Another cool thing, here, is that you can create custom homepages for different branches, i.e., departments, clients, etc. Each branch can have a unique homepage, independently from your main training portal. Learn more about how you can use branches for multi-purpose training and how you can customize the homepage of a branch.

If you’ve already an account with TalentLMS, check out our step-by-step guide on how to customize your homepage.
Originally published on: 14 Jan 2015 | Tags: Update